Antd Drawer
Antd Drawer - A panel which slides in from the edge of the screen. Web drawer's props, used in the same way as antd. Web add a div in your drawer that acts as the draggable border for making the drawer resizable. Web use drawer to quickly preview details of an object, such as those in a list. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. I'm using ant design drawer. Since the user can interact with the drawer. Asked 5 years, 6 months ago. 'open' is not supported, please use the global open: I'm using ant design drawer. Web drawer's props, used in the same way as antd. I was working on a react app that made use of the ant design frontend library and wanted to. Since the user can interact with the drawer. Once you’ve taken care of the problem, make sure you do your best to keep it. Web liliput fire blue fountain pen. Prevent ants from coming back. 'open' is not supported, please use the global open: Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Reach out and we will work to make it happen!. Since the user can interact with the drawer. This div will listen for a mousedown event, which will set the state of isresizing to true. Do you have a special request? Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. Web wipe. The drawer can appear from any edge of the screen. Web add a div in your drawer that acts as the draggable border for making the drawer resizable. Web drawer's props, used in the same way as antd. Web liliput fire blue fountain pen. It contains a set of information or actions. Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs to display different type. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web wipe down all surfaces that recently had ant traffic. It contains. Initialise a new react project: Web liliput fire blue fountain pen. Web wipe down all surfaces that recently had ant traffic. 'open' is not supported, please use the global open: The drawer can appear from any edge of the screen. A panel which slides in from the edge of the screen. This div will listen for a mousedown event, which will set the state of isresizing to true. Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Web ant design allows you. Explore our curated selection of the. Asked 5 years, 6 months ago. Web add a div in your drawer that acts as the draggable border for making the drawer resizable. Use form in drawer with submit button. Since the user can interact with the drawer. Web liliput fire blue fountain pen. It contains a set of information or actions. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. This div will listen for a mousedown event, which will set the state of isresizing to true. The drawer can appear from any edge of. The title of the drawer: Web ant design navbar with responsive drawer | by rupinderpal thind | zestgeek | medium. A panel which slides in from the edge of the screen. A drawer is a panel that is typically overlaid on top of a page and slides in from the. Once you’ve taken care of the problem, make sure you. Reach out and we will work to make it happen!. This div will listen for a mousedown event, which will set the state of isresizing to true. Web pollard brothers manufacturing is a family owned american small business that has been fabricating the finest steel products for the last one hundred years. The drawer can appear from any edge of the screen. Initialise a new react project: Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web use drawer to quickly preview details of an object, such as those in a list. Learn how to use it with examples, api props,. A panel which slides in from the edge of the screen. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web drawer's props, used in the same way as antd. The title of the drawer: It contains a set of information or actions. Asked 5 years, 6 months ago. I was working on a react app that made use of the ant design frontend library and wanted to. Web add a div in your drawer that acts as the draggable border for making the drawer resizable.
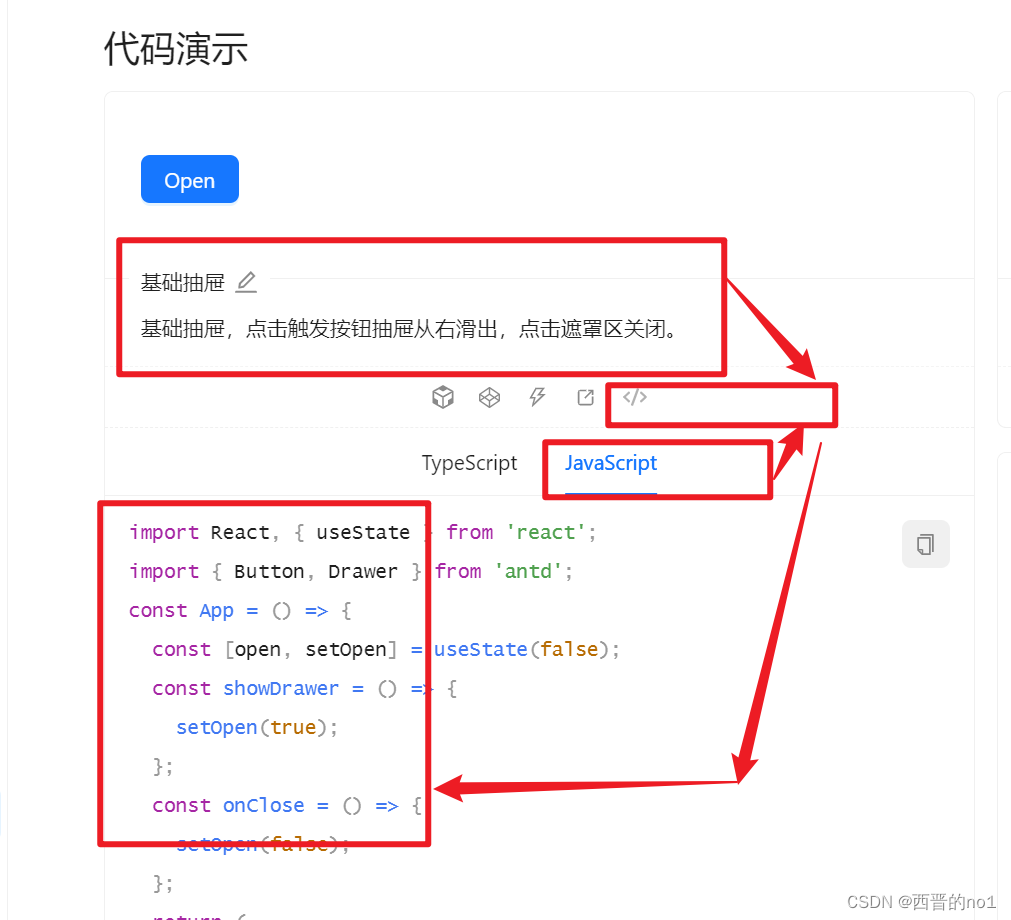
Drawer抽屉(antddesign组件库)简单用法_antd drawerCSDN博客

Vue Antd Drawer Codesandbox

antddrawer Codesandbox

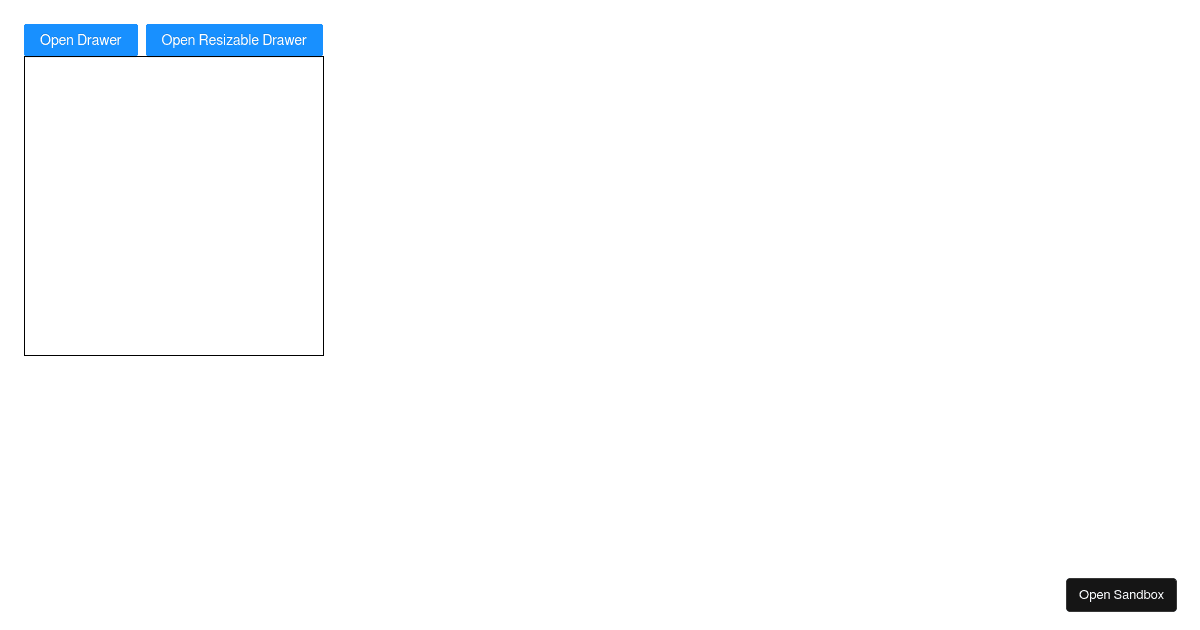
antd drawer resizable vanilla (forked) Codesandbox

antd drawer resizable vanilla (forked) Codesandbox

antddrawer Codesandbox

React Making a side Drawer with Ant Design KindaCode

antddrawer Codesandbox

css How to remove the margin in a antd drawer Stack Overflow

우아한테크러닝 Typescript & React 101 05 ANTD ERecord
Since The User Can Interact With The Drawer.
Use Form In Drawer With Submit Button.
Run The Following Command To Install Ant Design And Its Icon Kit:
It Contains A Set Of Information Or Actions.
Related Post: