Canvas Draw Line
Canvas Draw Line - Here is an example of how it could be used: Web drawing an outline for the graph using javascript. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. Web in your foreach loop, you are drawing a little line between each single point. When creating a graph, the first thing you will need to do is create the initial outline. Then use stroke() to actually draw the line: Web animate line drawing on html canvas. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations. You can add a canvas element. Here is an example of how it could be used: Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. Then use stroke() to actually draw the line: Web in your foreach loop, you are drawing a little line between each single point. Web animate line drawing on html canvas. Here is an example of how it could be used: Web this code enables html5 canvas to draw a straight line with a mouse. Web drawing an outline for the graph using javascript. I'm not quite sure if it's possible to draw a dot i.e. Web animate line drawing on html canvas. But instead, you want to draw one long line between the starting point and the current. Web this code enables html5 canvas to draw a straight line with a mouse. For drawing lines you have the option to change the width, color,. You can add a canvas element. Web the canvas api can draw shapes, lines, curves, boxes, text, and. But instead, you want to draw one long line between the starting point and the current. Web animate line drawing on html canvas. In this tutorial we will be drawing the x. Web in your foreach loop, you are drawing a little line between each single point. Web when using the canvas to draw lines, there are several properties that. You can add a canvas element. Web in your foreach loop, you are drawing a little line between each single point. It works by tracking mouse movements, and when the mouse is pressed and moved, it. Web animate line drawing on html canvas. Web this code enables html5 canvas to draw a straight line with a mouse. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. Then use stroke() to actually draw the line: When creating a graph, the first thing you will need to do is create the initial outline. I'm not quite sure if it's possible to draw a dot i.e. Web the canvas. You can add a canvas element. But instead, you want to draw one long line between the starting point and the current. Web in your foreach loop, you are drawing a little line between each single point. Web animate line drawing on html canvas. When creating a graph, the first thing you will need to do is create the initial. When creating a graph, the first thing you will need to do is create the initial outline. For drawing lines you have the option to change the width, color,. Web this code enables html5 canvas to draw a straight line with a mouse. Then use stroke() to actually draw the line: Web animate line drawing on html canvas. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations. I'm not quite sure if it's possible to draw a dot i.e. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Web drawing an outline for the graph using javascript. In. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. I'm not quite sure if it's possible to draw a dot i.e. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. When creating a graph, the first thing you will need to. For drawing lines you have the option to change the width, color,. Web animate line drawing on html canvas. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. In this tutorial we will be drawing the x. I'm not quite sure if it's possible to draw a dot i.e. Web this code enables html5 canvas to draw a straight line with a mouse. Then use stroke() to actually draw the line: Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. When creating a graph, the first thing you will need to do is create the initial outline. Here is an example of how it could be used: But instead, you want to draw one long line between the starting point and the current. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations.
Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

How to Draw Line on HTML5 canvas in JavaScript YouTube

HTML5 Canvas Tutorial Draw Lines and Filled Shapes Using JavaScript

HTML5 Canvas Tutorial Drawing lines 2 YouTube

Create a simple drawing app using javascript and HTML5 canvas YouTube

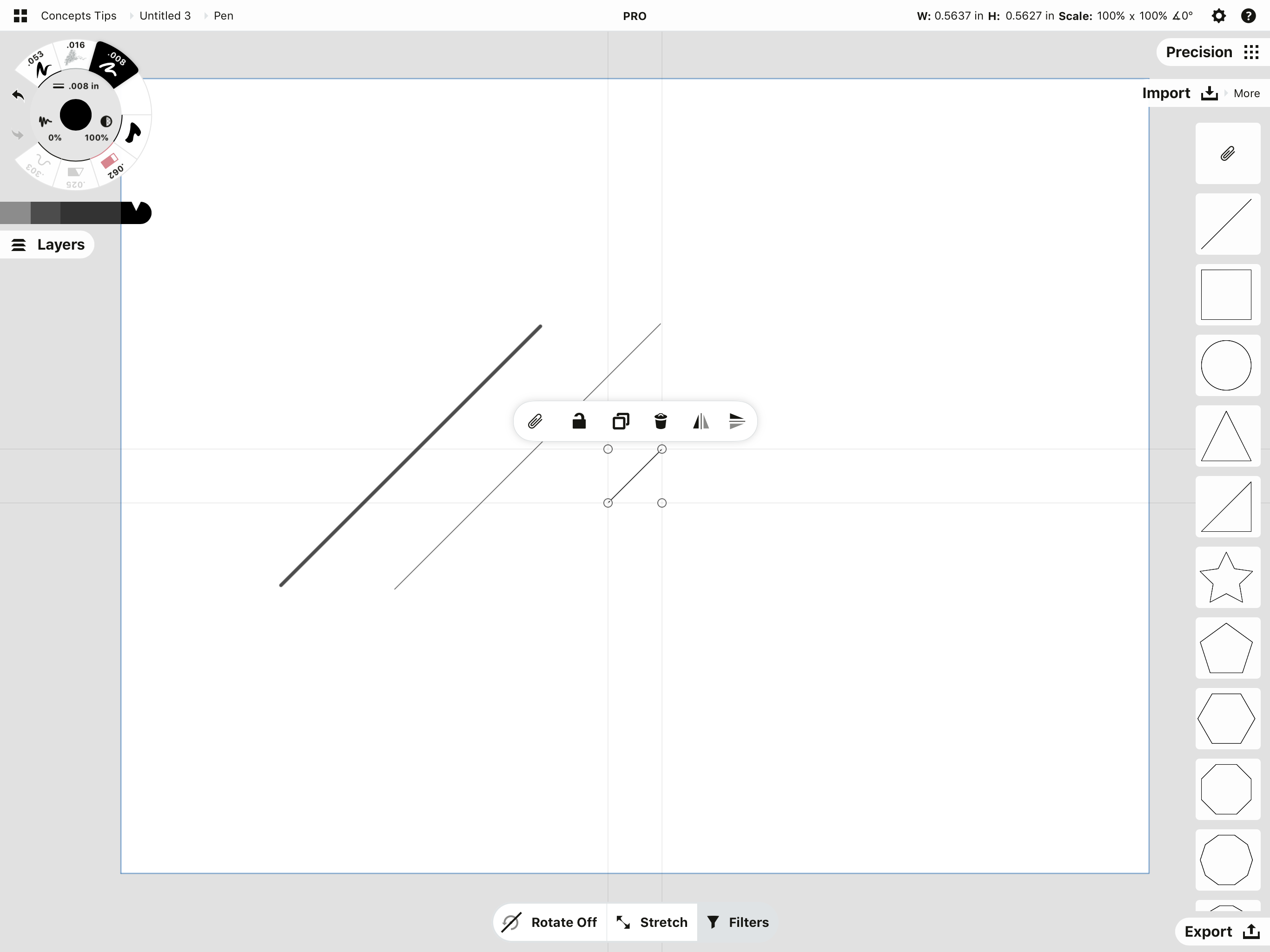
3 Ways to Draw a Straight Line • Concepts App • Infinite, Flexible

Drag to draw lines on Canvas jQuery 2

Canvas Draw How to use Drawing tools YouTube

Drawing a line and circle on Canvas YouTube

Canvas Examples Draw Line Rectangle Circle Undo Website and
Web In Your Foreach Loop, You Are Drawing A Little Line Between Each Single Point.
Web Drawing An Outline For The Graph Using Javascript.
It Works By Tracking Mouse Movements, And When The Mouse Is Pressed And Moved, It.
You Can Add A Canvas Element.
Related Post: