Context Drawing
Context Drawing - Create a context diagram as a visual reference for engineers and other team members. Returns an object that exposes an api for drawing on the canvas. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Learn more about the project's background. Web at ac mainland. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. It’s primarily used to help businesses wrap their heads around the scope of a system. To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:</p> This diagram has 3 main components which include external entities, system processes, and data flows. Web the canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:</p> Web continuous line drawing: Web the canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. What is a context diagram? Returns an object that exposes an api for drawing on the canvas. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Html5 specification say's about getcontext : It provides the factors and events you need to consider when developing a system. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. The. Web it is made up of a context bubble, first drawn in the middle of the chart. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Create a context diagram as a visual reference for engineers and other team members. It provides the 2d rendering context for. It is used for drawing shapes, text, images, and other objects. How to create a context diagram with your team? Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels.. It illustrates the scope and boundaries of the system and shows how it interacts with. Web continuous line drawing: Create a context diagram as a visual reference for engineers and other team members. It is used for drawing shapes, text, images, and other objects. The interface's properties and methods are described in the reference section of this page. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the external environment. Context is a way to choose what you are going to do with your canvas. An artist draws a continuous contour line without lifting the pen or pencil from the paper. This method creates a fluid and. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Define the scope of the system. The first argument specifies the desired api. The interface's properties and methods are described in the reference section of this page. Context is a way to choose. It not only shows the process or project in its context, but also shows the project’s interactions with other systems and users as a collective network. Web a context diagram is a graphic design that clarifies the interfaces and boundaries of the project or process at hand. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc(). Returns an object that exposes an api for drawing on the canvas. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. 12 december 2023 | 8 min read. In this article, we’ll take a look at the benefits of this useful visualization tool. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). It provides the factors and events you need to consider when developing a system. 51 cell not looking good for them so far. You access a element with the html dom method getelementbyid():
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

"What is Context and Why is it Important?" Definition and Examples

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Diagram — Basics. A context diagram, also known as a… by Arun

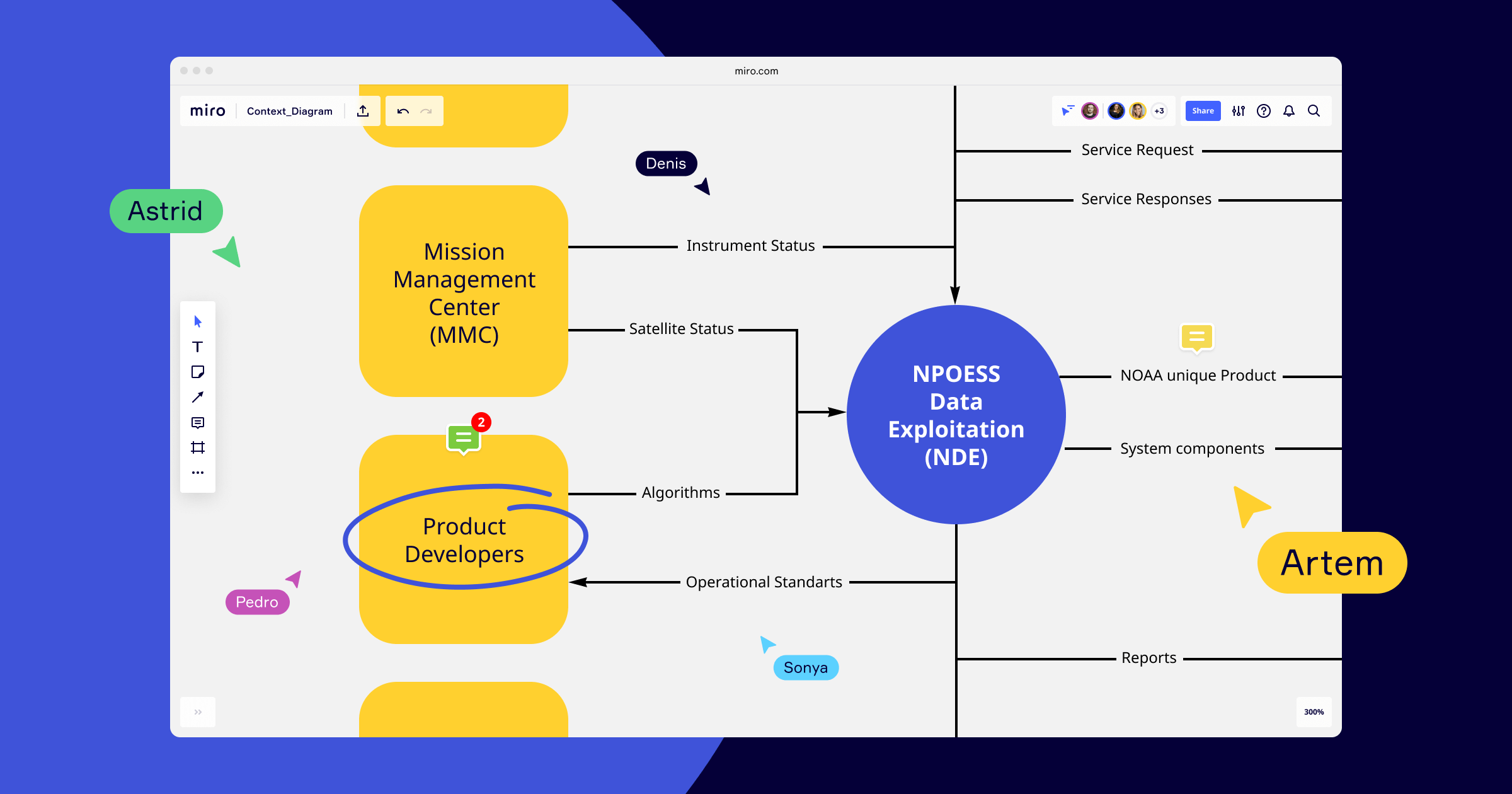
What is a context diagram and how do you use it? MiroBlog
First Of All, You Must Find The Element.
Web A Context Diagram Is A Visual Representation Of The Relationship Between Data And Business Processes.
Html5 Specification Say's About Getcontext :
It illustrates the scope and boundaries of the system and shows how it interacts with. Earlier, bologna took a step forward towards champions league qualification with a 3—1win at roma, moving them into fourth. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Create a context diagram as a visual reference for engineers and other team members.
Web An Element To Draw Into The Context.
Web it is made up of a context bubble, first drawn in the middle of the chart. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. A context diagram outlines how external entities interact with an internal software system. It is used for drawing shapes, text, images, and other objects.