Draw Graph With Javascript
Draw Graph With Javascript - [closed] asked 11 years ago. Using java apis for property graph data previous next javascript must. # javascript # tutorial # webdev. Add a link to the providing cdn (content delivery network): Add a link to the providing cdn (content delivery network): Creating a graph <strong>from scratch</strong>? At my work we monitor network operations and infrastructure through. Web creating a property graph involves using the java apis to create the property graph and objects in it. Each of them animated and customisable. You will learn how to get data over the internet, process it, and make a chart with that data. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> Click here to explore a network of wikipedia pages about. It is currently able to support eight kinds of interactive charts. Web how do i draw a graph or tree structure in javascript? You will also be able to make your own charts from scratch. Creating a graph <strong>from scratch</strong>? See a nexworkx example in ipython here, human interaction example here,. Using java apis for property graph data previous next javascript must. Visualize your data in 8 different ways; You will learn how to get data over the internet, process it, and make a chart with that data. Using java apis for property graph data previous next javascript must. Web creating a property graph involves using the java apis to create the property graph and objects in it. Add a link to the providing cdn (content delivery network): Web build diagrams for the web in javascript and typescript. Web plotly's js visualization library uses d3.js with js, python,. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. Great rendering performance across all modern. Using java apis for property graph data previous next javascript must. Web creating a property graph involves using the java apis to create the property graph and objects in it. I counted all grand slam singles titles won by. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> Web build diagrams for the web in javascript and typescript. Download the project to follow the tutorial. Each of them animated and customisable. It is currently able to support eight kinds of interactive charts. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> As it currently stands, this question is not a. Download the project to follow the tutorial. [closed] asked 11 years ago. # javascript # tutorial # webdev. A javascript library aimed at visualizing graphs of thousands of nodes and edges. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> Add a link to the providing cdn (content delivery network): You will also be able to make your own charts from scratch. The first library that comes to mind whenever you are. Web build diagrams for the web in javascript and typescript. A javascript library aimed at visualizing graphs of thousands of nodes and edges. Web creating a property graph involves using the java apis to create the property graph and objects in it. Data visualization is a vast field with so many different. You will learn how to get data over. You will also be able to make your own charts from scratch. Visualize your data in 8 different ways; Web we will create three charts: Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Web how do i draw a graph or tree structure in javascript? The first library that comes to mind whenever you are doing anything related to the visualization of any kind of data either in the form of charts or graphs is. At my work we monitor network operations and infrastructure through. Add a link to the providing cdn (content delivery network): The browser contains some very powerful graphics. Web we will. Add a link to the providing cdn (content delivery network): Web creating a property graph involves using the java apis to create the property graph and objects in it. You will learn how to get data over the internet, process it, and make a chart with that data. Download the project to follow the tutorial. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Using java apis for property graph data previous next javascript must. You will also be able to make your own charts from scratch. Web september 8, 2022 / #javascript. [closed] asked 11 years ago. Add a link to the providing cdn (content delivery network): You will learn how to get data over the internet, process it, and make a chart with that data. Data visualization is a vast field with so many different. The browser contains some very powerful graphics. Each of them animated and customisable. See a nexworkx example in ipython here, human interaction example here,. It is currently able to support eight kinds of interactive charts.
Create beautiful JavaScript charts with one line of React

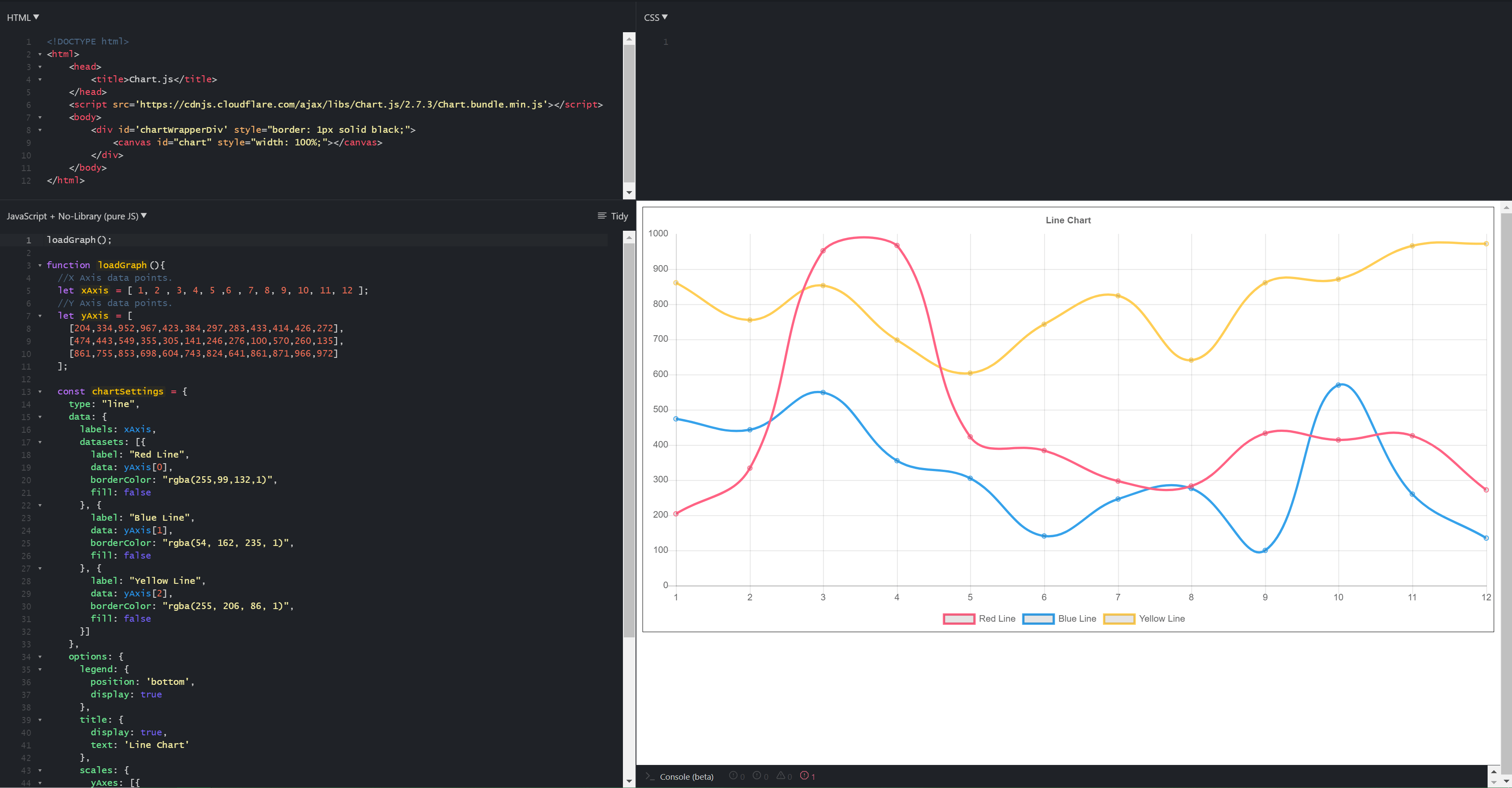
Javascript Making Graphs With Chart.js Tutorial The EECS Blog

JavaScript Graph Visualization Libraries Updated — Try AnyChart 8.7.0
Chart.jsを使用したグラフの描画の概要 chart js 背景 画像 Guinnesskiki52b4

plot Drawing any function's graph using Javascript Stack Overflow

JavaScript Graph How is Graph done in JavaScript Examples

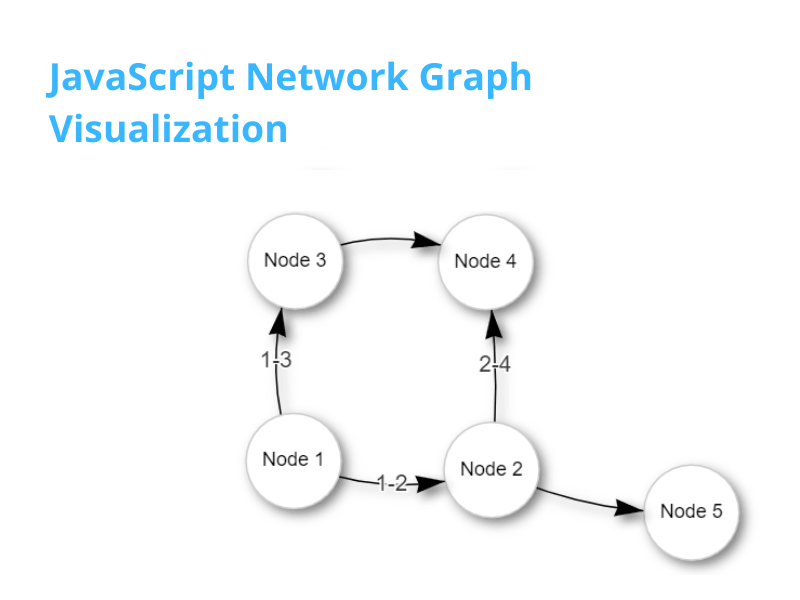
Easiest way for JavaScript Network Graph Visualization Vis.js Awan

Creating Graphs With JavaScript. Graphs are a data structure comprised

Creating Graphs With JavaScript. Graphs are a data structure comprised

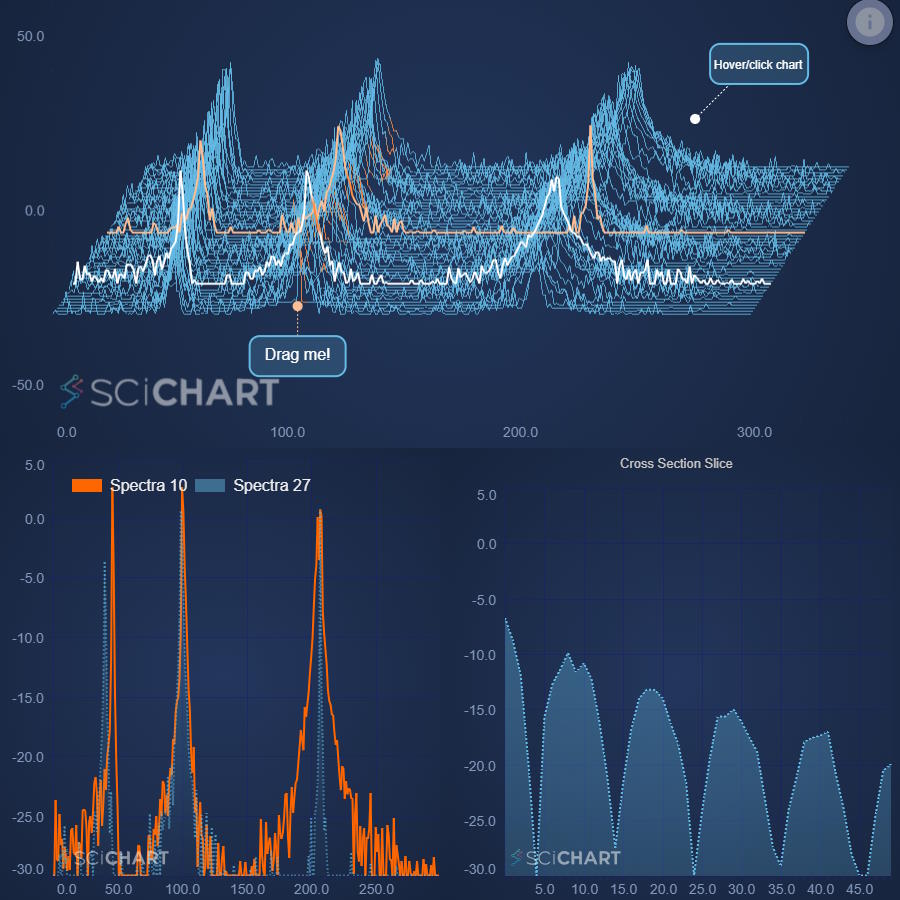
Advanced JavaScript Chart and Graph Library SciChart JS
Web Your First Chart Using Javascript In Under 5 Minutes.
Web Build Diagrams For The Web In Javascript And Typescript.
Creating A Graph <Strong>From Scratch</Strong>?
# Javascript # Tutorial # Webdev.
Related Post: