Draw To App Flutterflow
Draw To App Flutterflow - If you haven't already done so, you can learn how to add a drawer. Web flutterflow lets you build apps incredibly fast in your browser. Compete to create the most visually appealing and aesthetically pleasing app using flutterflow. Web imagine building an app without the usual drag and drop with no code app builders. Before you add the drawer action, you'll need to have a drawer widget on a page. Export your code or even. Web sketch to image — flutterflow x replicate app template. Web now build on our native mac & windows desktop application. Unleash your creativity by creating amazing prompts to generate sensational images! Web an app called draw to app can turn a simple drawing into working code. Web build a notes app with flutterflow and supabase | flutterflow docs. It was created using the flutterflow app builder in just 10 minutes. These applications are designed to be straightforward, yet they'll introduce you to some. Compete to create the most visually appealing and aesthetically pleasing app using flutterflow. Details on how to use these sample apps in your. Web below is a quick overview of our available sample apps. Web how to draw a polyline on a googlemap widget. Web define custom functions, custom actions, and custom widgets. Web now build on our native mac & windows desktop application. These applications are designed to be straightforward, yet they'll introduce you to some. It opens up from the left side of the screen by swiping left to right or clicking the menu icon in the appbar. Details on how to use these sample apps in your project are available here. Web flutterflow lets you build apps incredibly fast in your browser. 🎨 no coding needed—simply draw on your phone. Export your code or. The drawer widget is used to provide navigation to other pages. Web build a notes app with flutterflow and supabase | flutterflow docs. One click deployment using codemagic. Compete to create the most visually appealing and aesthetically pleasing app using flutterflow. It was created using the flutterflow app builder in just 10 minutes. Web an app called draw to app can turn a simple drawing into working code. Generate code, styles & database schema with the power of ai in flutterflow. 23k views 10 months ago #flutterforward. It opens up from the left side of the screen by swiping left to right or clicking the menu icon in the appbar. Details on how. The drawer widget is used to provide navigation to other pages. Provide a prompt and let ai kickstart your app development. Flutterflow is a visual development environment for building native mobile and web applications. Behind the scenes, code is generated using the open source framework called flutter powered by google, so the app you build is totally eligible for the. Web 6 months ago. 🎨 no coding needed—simply draw on your phone. 23k views 10 months ago #flutterforward. Flutterflow helps you build apps faster, without sacrificing. One click deployment using codemagic. It was created using the flutterflow app builder in just 10 minutes. Instead, just prompt an ai assistant with what you want and it gets generated. Generate code, styles & database schema with the power of ai in flutterflow. Flutterflow is a visual development environment for building native mobile and web applications. Web now build on our native mac &. Create beautiful ui, generate clean code, and deploy to the app stores or web in one click. 23k views 10 months ago #flutterforward. Web define custom functions, custom actions, and custom widgets. Enter a prompt, a phrase for the ai to. One click deployment using codemagic. Flutterflow helps you build apps faster, without sacrificing. Ai generated code powered by openai. Building a complex app (full tutorial for beginners) | nocode training. Compete to create the most visually appealing and aesthetically pleasing app using flutterflow. These applications are designed to be straightforward, yet they'll introduce you to some. Web define custom functions, custom actions, and custom widgets. Details on how to use these sample apps in your project are available here. It was created using the flutterflow app builder in just 10 minutes. Flutterflow helps you build apps faster, without sacrificing. If you haven't already done so, you can learn how to add a drawer. Web imagine building an app without the usual drag and drop with no code app builders. Flutterflow is a visual development environment for building native mobile and web applications. With ai by your side. One click deployment using codemagic. Unleash your creativity by creating amazing prompts to generate sensational images! 23k views 10 months ago #flutterforward. These applications are designed to be straightforward, yet they'll introduce you to some. It opens up from the left side of the screen by swiping left to right or clicking the menu icon in the appbar. Generate code, styles & database schema with the power of ai in flutterflow. Web now build on our native mac & windows desktop application. Building a complex app (full tutorial for beginners) | nocode training.
What Is FlutterFlow? A Practical Guide to Design Flutter Apps of the Future

What Is FlutterFlow? A visual app builder for Flutter And Firebase

What Is FlutterFlow? A Practical Guide to Design Flutter Apps of the Future

Web App FlutterFlow Como Criar Apps Responsivos para Celular e

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

Build Flutter Apps Effortlessly Using FlutterFlow YouTube

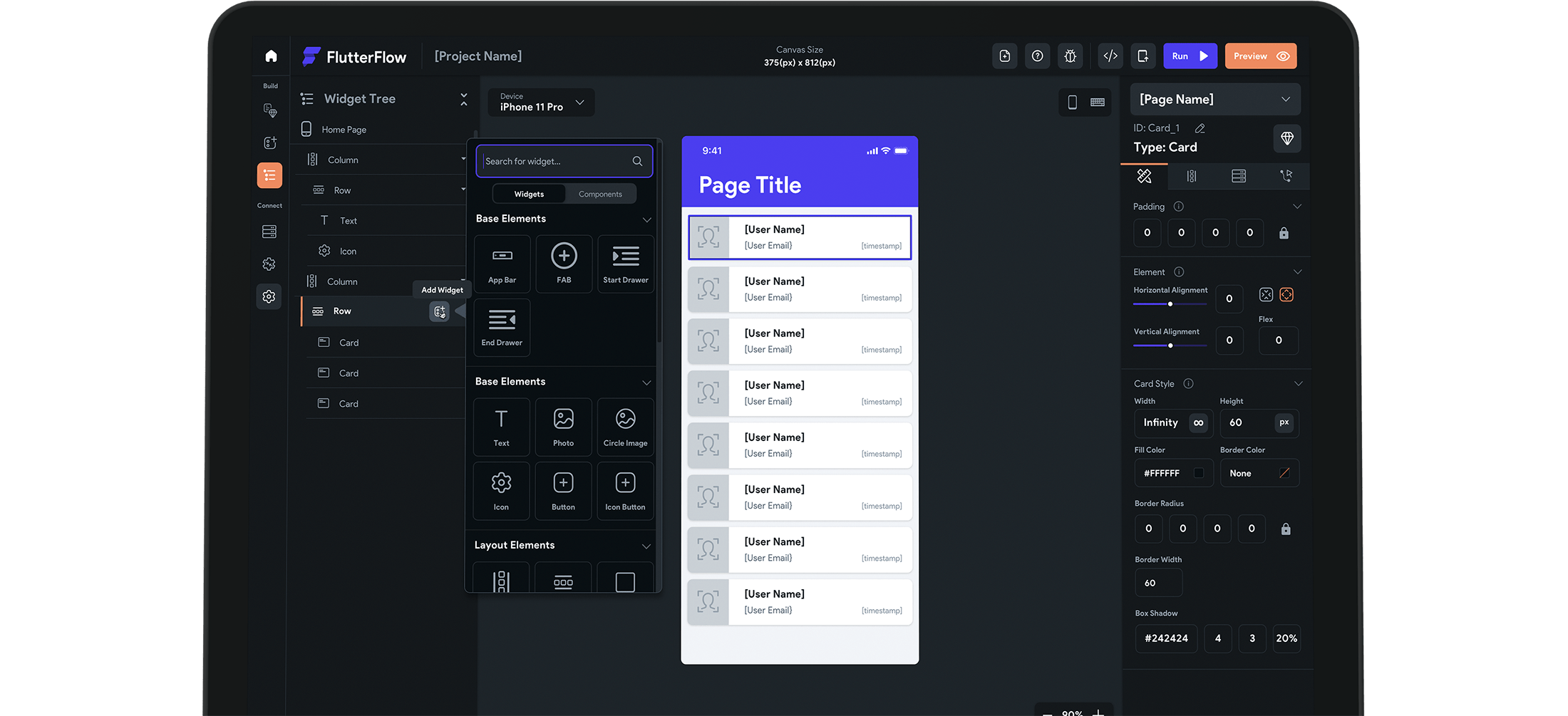
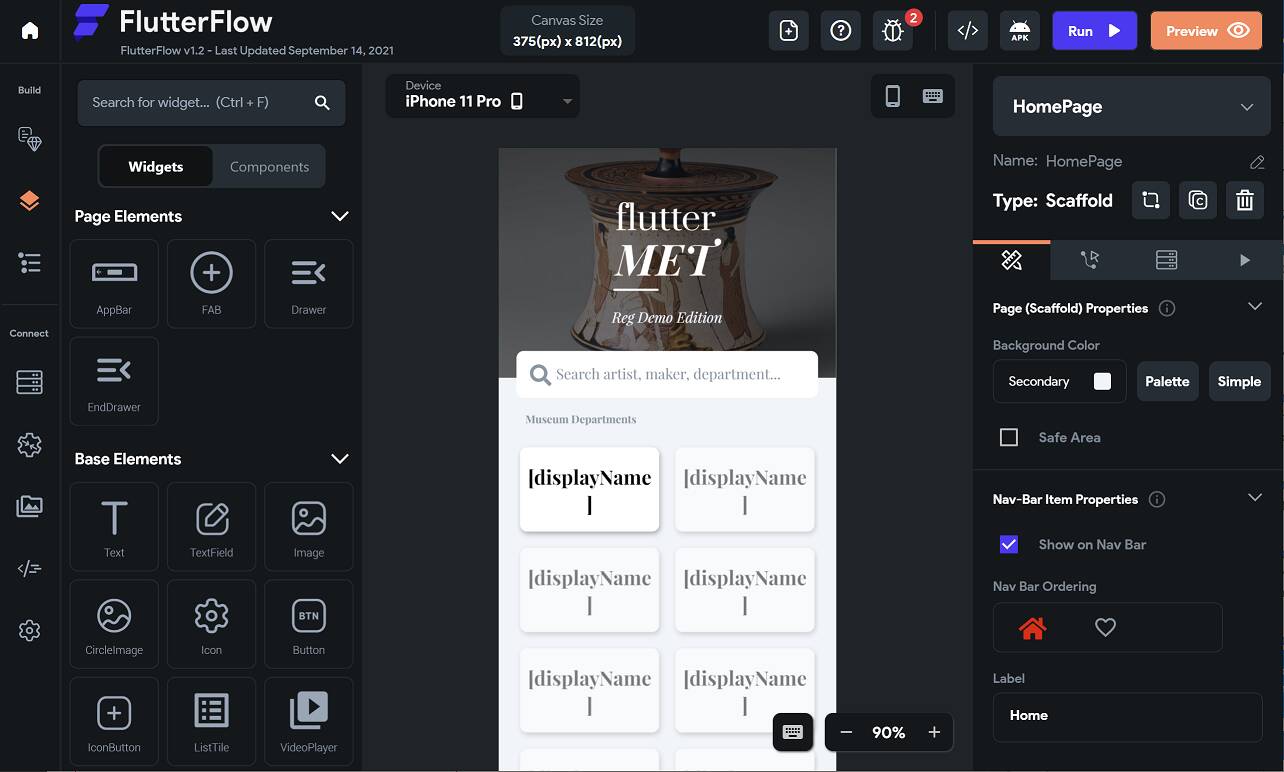
FlutterFlow Build Flutter Apps Visually

FlutterFlow lets you build apps incredibly fast in your browser. Build

What is FlutterFlow? A visual app builder for Flutter • The Register

FlutterFlow Build beautiful, modern apps incredibly fast!
Ai Generated Code Powered By Openai.
Provide A Prompt And Let Ai Kickstart Your App Development.
Behind The Scenes, Code Is Generated Using The Open Source Framework Called Flutter Powered By Google, So The App You Build Is Totally Eligible For The Flutter Puzzle Hack Challenge.
Web 6 Months Ago.
Related Post: