Flutter Draw Lines
Flutter Draw Lines - Drawcircle ( offset c, double radius, paint paint) → void. Web library for drawing dashed lines in flutter. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. However, there are times where we want a bit. Useful with a stack for visualizing your layout along a grid. Web introducing the canvas. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. And flutter gives us plenty of them out of the box. How to draw a shape in flutter: Web drawing a line is probably the easiest thing to do with paths. If antialias is true then the line is drawn with smooth edges. And flutter gives us plenty of them out of the box. First, move the current point of the path to the starting point using the moveto function. Custompaint (it’s the exhibitor who gives you a. Web a widget that draws a rectilinear grid of lines one pixel wide. Draws a circle centered at the point given by the first. Path.cubicto( avatarroot!.width / 2, 0,. First, move the current point of the path to the starting point using the moveto function. The scaffold widget provides a consistent visual structure to apps that follow the material design. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. To add a drawer to the app, wrap it in a scaffold widget. The scaffold widget provides a consistent visual structure to apps that follow the material design. Learn how to draw various shapes in flutter using the powerful widget system. Web drawing a. Web a widget that draws a rectilinear grid of lines one pixel wide. And flutter gives us plenty of them out of the box. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: A line animation in flutter could involve drawing and. Web introducing the canvas. Web drawing a line is probably the easiest thing to do with paths. Useful with a stack for visualizing your layout along a grid. Web library for drawing dashed lines in flutter. How to draw a shape in flutter: Draw a dashed rectangle with animated dashes that move around the border: You can try with this code: Path.cubicto( avatarroot!.width / 2, 0,. This can be used without parameters. A line animation in flutter could involve drawing and. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. Draw a dashed rectangle with animated dashes that move around the border: And flutter gives us plenty of them out of the box. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web a widget that draws a rectilinear grid of lines one pixel wide. You can try with this code: First, move the current point of the path to the starting point using the moveto function. And flutter gives us plenty of them out of the box. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. Web a widget that draws a rectilinear grid of. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. If antialias is true then the line is drawn with smooth edges. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Draw a dashed rectangle with animated dashes that move around the. Web introducing the canvas. How to draw a shape in flutter: Path.cubicto( avatarroot!.width / 2, 0,. This can be used without parameters. Web diving into basic shapes with custompaint. Useful with a stack for visualizing your layout along a grid. Web draw a line into image. Learn how to draw various shapes in flutter using the powerful widget system. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Draw a dashed rectangle with animated dashes that move around the border: To add a drawer to the app, wrap it in a scaffold widget. Drawcircle ( offset c, double radius, paint paint) → void. Web jan 27, 2020 7 min read. Web this package allows you to draw dotted lines with flutter. Path.cubicto( avatarroot!.width / 2, 0,. The grid's origin (where the first primary horizontal. Draws a circle centered at the point given by the first. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: If antialias is true then the line is drawn with smooth edges. Web a widget that draws a rectilinear grid of lines one pixel wide. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components.
How to draw and animate designs with Flutter CustomPaint Widget

Flutter Draw Package FlutterX

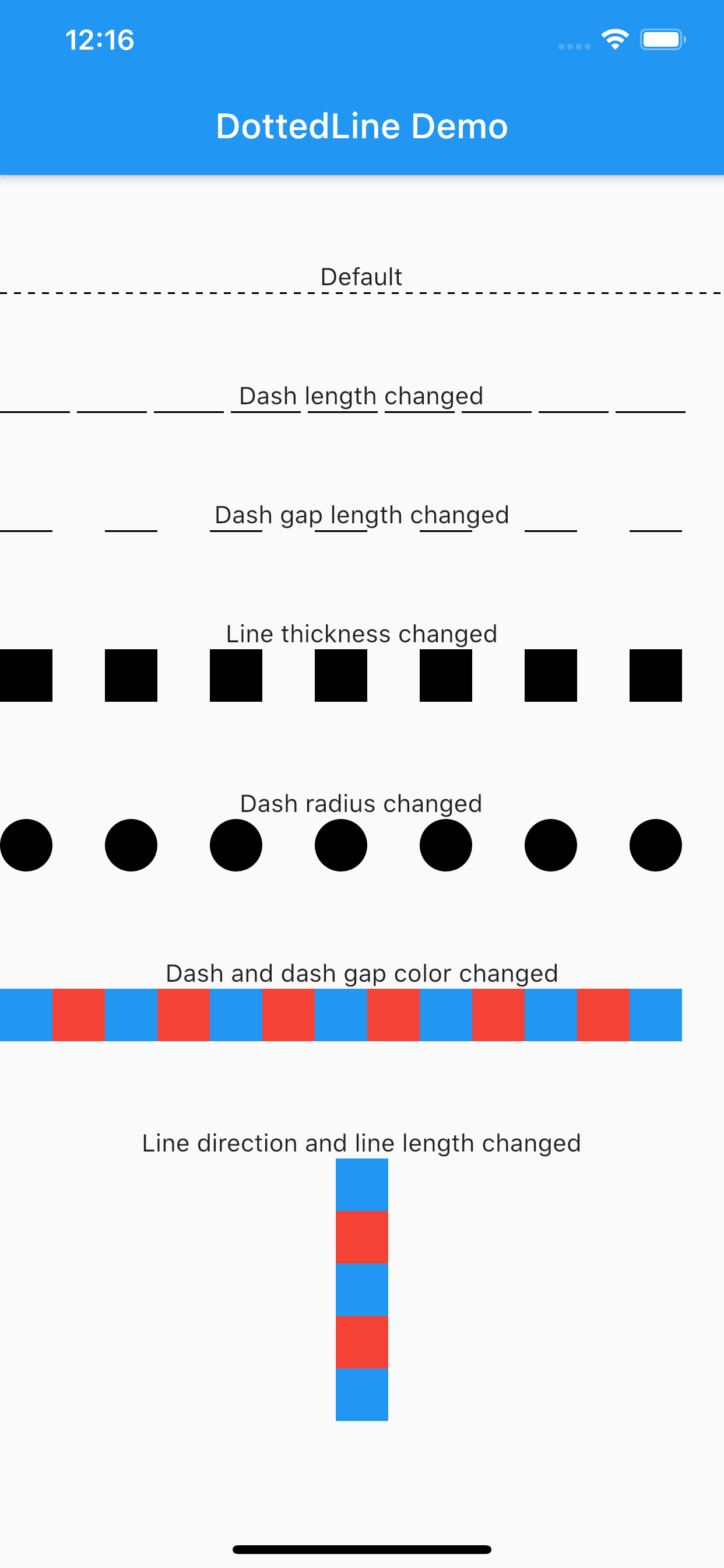
A Draw Dotted Lines Component With Flutter Free Flutter Source Code

Flutter custom painter Tutorial Build Drawing App Cool Project

Flutter Drawing Board Made with Flutter

Flutter Tutorial Drawing App (CustomPaint) YouTube

How to draw dotted poly lines when inside the home or building in

Flutter Drawing Learn to Draw Step by Step UI App on Behance

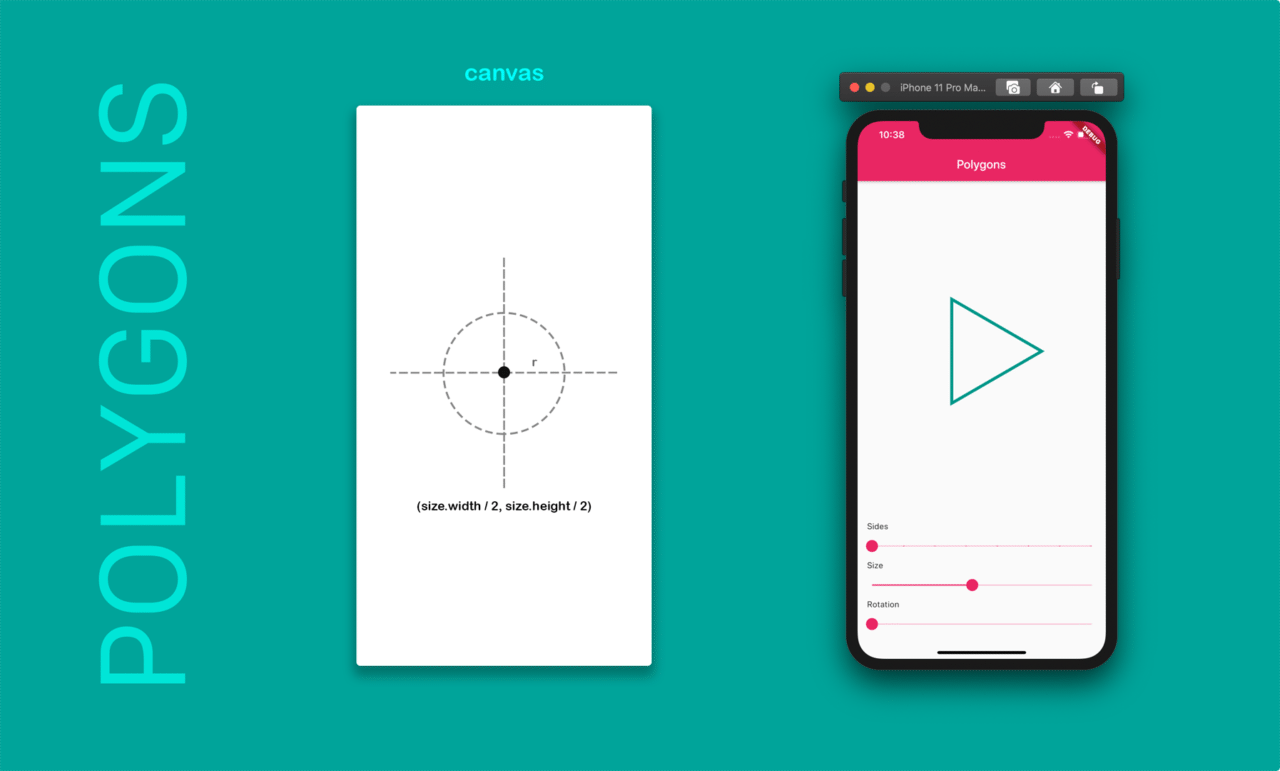
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle
Web Library For Drawing Dashed Lines In Flutter.
Here We’ll Delve Into The World Of Drawing Fundamental Shapes Using Flutter's Custompaint Widget And The Canvas.
This Allows You To Create Custom Drawings And Designs Within Your App.
Web In Flutter, You Can Easily Draw Lines Using The Custompaint Widget And The Canvas Class.
Related Post: