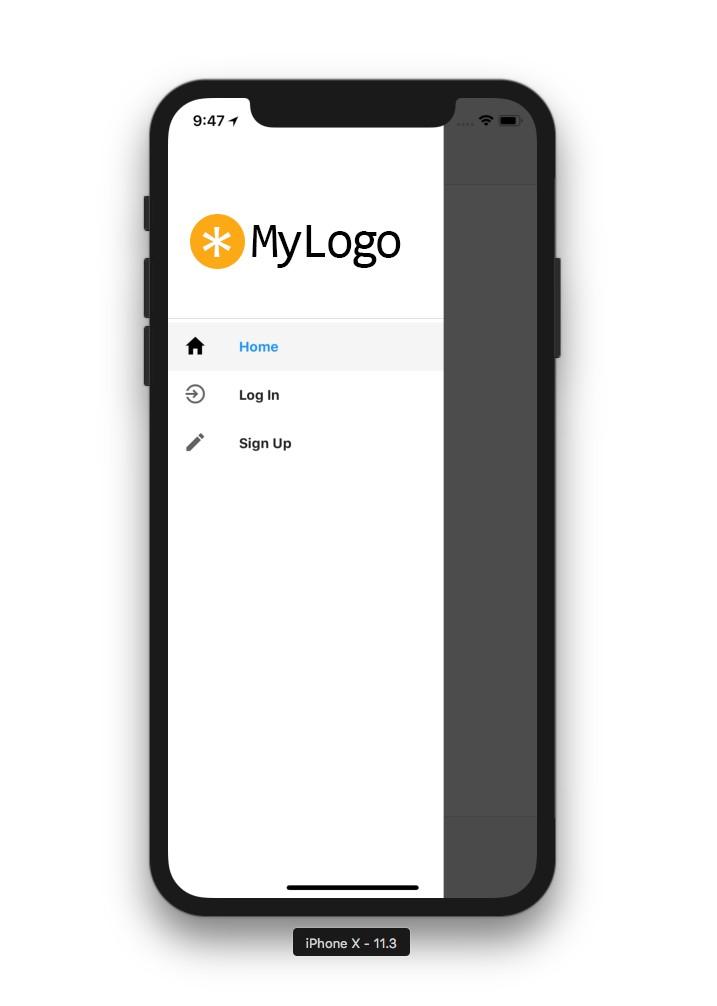
React Drawer Navigation
React Drawer Navigation - React navigation provides seamless routing and navigation on both ios and android for your react native apps. Access the navigation prop from any component; Web jiangsu juncheng vehicle industry co., ltd. Web <drawer.navigator> <drawer.screen name=feed component={feed} /> <drawer.screen name=article component={article} /> </drawer.navigator> ); If you want to use the drawer without react navigation integration, use the library directly instead. A more complicated flow where we want the tab bar to be visible and accessible inside all our drawer routes. Web to use drawer navigator you'll need to install some extra dependencies. Class homescreen extends react.component { render() { return ( A simpler scenario where we utilize the tab navigator in a single drawer route. With its pristine waters, lush greenery, and abundant wildlife, this park offers a rare haven of untouched natural beauty.the park covers an expanse of. Web if you want to integrate the drawer layout with react navigation's navigation system, e.g. • hook it up to redux. Navigating without the navigation prop; Main products auto parts ,car body parts ,spare parts ,car doors. In this tutorial, you'll learn to implement the drawer navigator in react navigation v6 and customize it. Different status bar configuration based on route; Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between. To use this package, open a terminal in the project root and run: Typically, it consists of links that provide a gateway to moving between screens. Web jiangsu juncheng vehicle industry co., ltd. This consists of patterns in navigation that require you to use a drawer from the left (sometimes right) side for navigating between and through screens. With its. Web drawer navigator component with animated transitions and gesturess. This consists of patterns in navigation that require you to use a drawer from the left (sometimes right) side for navigating between and through screens. In this tutorial, you'll learn to implement the drawer navigator in react navigation v6 and customize it. Main markets eastern europe, mid east, eastern asia, africa,. Web baoyinghu national wetland park (宝应湖国家湿地公园), also known as bailu island ecotourism area, is a hidden gem nestled next to baoying county, boasting a serene and picturesque environment. Web to use drawer navigator you'll need to install some extra dependencies. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching. Web if you want to integrate the drawer layout with react navigation's navigation system, e.g. A simpler scenario where we utilize the tab navigator in a single drawer route. • stop gestures from breaking login flow. Want to show screens in the drawer and be able to navigate between them using navigation.navigate etc, use drawer navigator instead. Web to use. Web to open and close drawer, navigate to 'draweropen' and 'drawerclose' respectively. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. React navigation provides seamless routing and navigation on both ios and android for your react native apps. Navigating without the navigation prop; In this tutorial, you'll learn to. With its pristine waters, lush greenery, and abundant wildlife, this park offers a rare haven of untouched natural beauty.the park covers an expanse of. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. • hook it up to redux. 128k views 2 years ago react navigation 6 tutorials. Web jiangsu juncheng vehicle. A more complicated flow where we want the tab bar to be visible and accessible inside all our drawer routes. With its pristine waters, lush greenery, and abundant wildlife, this park offers a rare haven of untouched natural beauty.the park covers an expanse of. } try this example on snack. Different status bar configuration based on route; It allows users. It can be customized out of the box, or you can completely control with a custom component. Photo by anastasia petrova on unsplash. • stop gestures from breaking login flow. } try this example on snack. With its pristine waters, lush greenery, and abundant wildlife, this park offers a rare haven of untouched natural beauty.the park covers an expanse of. The drawer.navigator component accepts following props: Photo by anastasia petrova on unsplash. Class homescreen extends react.component { render() { return ( In this tutorial, you'll learn to implement the drawer navigator in react navigation v6 and customize it. With its pristine waters, lush greenery, and abundant wildlife, this park offers a rare haven of untouched natural beauty.the park covers an expanse of. Navigating without the navigation prop; Access the navigation prop from any component; • identify drawer behavior for your app. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Component that renders a navigation drawer which can be opened and closed via gestures. It allows users to navigate between screens by opening a drawer and selecting the desired screen. Web jiangsu juncheng vehicle industry co., ltd. } try this example on snack. Main products auto parts ,car body parts ,spare parts ,car doors. Web to open and close drawer, navigate to 'draweropen' and 'drawerclose' respectively. For a complete usage guide please visit drawer navigation.
React Native Drawer Tutorial React Native Master

React Navigation Drawer Tutorial Red Shift

React Navigation 5 Stack, Tab, and Drawer All in One by Natalie

Custom Drawer Navigator in React Navigation 6 YouTube

Drawer Navigation in React Native React Navigation 6.x with Expo

ReactNative tutorial 20 Drawer navigation with tab navigation

7 React Native Customize Drawer Navigator React Navigation YouTube

Drawer menu screen transitions using reactnavigation v5 React Native

React Native Tạo Customized Drawer Navigator LaptrinhX

Custom Drawer Navigator in React Navigation v5 Tutorial YouTube
Side Sheets Are Supplementary Surfaces Primarily Used On Tablet And Desktop.
Main Markets Eastern Europe, Mid East, Eastern Asia, Africa, Domestic Market, South America.
Typically, It Consists Of Links That Provide A Gateway To Moving Between Screens.
It Can Be Customized Out Of The Box, Or You Can Completely Control With A Custom Component.
Related Post: